Souris, écran tactile, joystick, clavier sont des périphériques
qui aboutissent à des actions sur l'écran. La localisation de ces actions
s'appelle "bouton" et l'acteur à l'écran de cette action
: "curseur".
Boutons et curseurs sont souvent mais de moins en moins identifiés par des
icônes."La seule façon de communiquer directement une idée,
c'est par le moyen d'une icône."Charles S. Peirce cité in L'Idéographie
Dynamique" Pierre Levy.
ICONES
Les flèches "<<Retour" et "Suite >>" n'ont
pas le même emplacement en culture arabe, hébreu....Pour nous, à
cause du sens de lecture, "Suite" est toujours tourné vers la droite
de l'écran. Pour eux, c'est le contraire.
Le design des icônes de la circulation est souvent conçu pour l'interculturel.
Il est indicateur d'emplacements, de direction alors que l'interactivité inclue
en plus des actions, des fonctions. Ces interactions se définissent avec des
buts, des états, des moyens.
BOUTONS
Le bouton représente une action mise à disposition. Il est du coté
de l'auteur.Sa forme souvent iconique lui sert de mode d'emploi.
"A l'inverse de la poésie, le concepteur d'interface cherche à
éviter toute polysémie, il "cherche l'exacte concordance"
Cette "exacte concordance" est une bonne règle pour produire une
culture commune, une familiarisation, une communication efficace....et une mauvaise
règle qui se termine en conformisme, en vulgarisation hative.... Ce dilemne
habituel entre audimat et création n'est résolu que par quelques rares
talents. Le multimédia semble un peu jeune pour avoir reconnu de tels talents.
En attendant, les boutons interactifs sont nés avec des formes bien définies
: carrée ou ronde comme dans nos ascenseurs. Le texte en souligne souvent
la fonction. Pour ces boutons là, deux écoles restent en présence
: l'école américaine avec ses boutons bien carrés, en relief
et iconisés et l'école européenne, initiée dans le CD
Rom du Louvre, avec ses boutons discrets, en texte et en bas d'écran.
Si la première école manifeste sa recherche d'un marché le plus
large (enfants, grand public...), le Web donne raison à la seconde car ses
"mots bleus" donne une dimension de boutons en accord avec la culture livresque.
Les boutons deviennent de plus en plus des zones interactives de l'écran existant.
Ils s'intègrent à l'image. Cela pose le problème de leur repérage
dans l'écran. Quand la zone est totalement discrète, seul le changement
d'icone du curseur permet de la repérer L'image retrouve alors son intégrité
comme dans Just Grand'Ma and Me ou Le Livre de Lulu. Revers de la médaille,
le mode d'emploi met quelques secondes à être compris. il faut savoir
alors quel éléments de l'image sera le plus vite compris comme une
zone interactive sans le relief reconnu comme un standard révélateur
d'un bouton (le relief comme hors-champ).
Les boutons animés, de plus en plus fréquents, répondent d'abord
à des besoins pratiques. Soit le bouton change d'aspect en changeant d'état
: déja cliqué, déja lu… ; ce changement peut aller jusqu'à
un remplacement d'une icône par une autre. Soit le bouton dévoile d'autres
boutons ou un texte, le sommaire déroulant étant l'exemple le plus
répandu.Enfin les boutons sont parfois aussi animés par jeu.
Positionnement
Pour les boutons classiques, en barre horizontale ou verticale
sur les cotés, ces boutons posent la question des choix les plus fréquents
et/ou les plus efficients. Le choix du coté : haut, bas, droite, gauche… s'applique
t il à des cas spécifiques, à des cultures? Les menus informatiques,
les cadres (frames) Web, appartiennent-ils à la culture informatique ou à
celle des arts graphiques?
Nous remarquons peu de menu-boutons sur la droite de l'écran (fermeture de
l'image?). En revanche, il faudrait faire une statistique sur le positionnement haut
ou bas pour connaître l'usage le plus fréquent.
Activation
Sur les boutons ou zones interactives , l'activation classique
se contente du simple clic. Apparait depuis trois, quatre ans, le passage
déclenchant (roll over) qui au début ne provoquait qu'une information
sur la zone mais qui de plus en plus provoque de véritables actions au simple
contact.
Voyons plus loin, l'appui plus ou moins prolongé sur le bouton pourrait lancer
des actions différentes indiquées par des métamorphoses du bouton
et/ou du curseur comme pour Quick time VR. Ainsi le clic prolongé sur un bouton
pourrait montrer en accéléré les étapes de l'action ou
de la connaissance reliant l'écran de départ à l'écran
d'arrivée retrouvant ainsi les plaisirs du feuilletage et du cheminement vers
la découverte.
LES CURSEURS (souris mono-bouton)
Le curseur est le représentant à l'écran de l'utilisateur.
Première fonction, il visualise la localisation de l'action.Dés que
ce curseur s'est débarrassé de la sempiternelle flèche, déja
signifiante, sa première représentation a pris pour métaphore,
la main, le doigt.
Deuxième fonction, le curseur indique que le clic produit bien son effet par
une transformation de son icône (souvent avec un son). Il affiche une icône
d'attente (la montre). Ces 2 indications tiennent compte d'un interacteur qui attend
un retour d'information tant que la machine n'a pas exécuté l'action
commandée (recommandations in "L'interface du Macintosh" Apple).
A la localisation, le curseur ajoute donc retour d'informations et temporisation.
Troisième fonction, plusieurs CD Rom ou travaux interactifs ont intégré
le curseur comme un apport d'information sur l'action, la fonction ou la nature de
l'emplacement. Le curseur se métamorphose ainsi en différentes icônes.
Cet apport d'informations, devient apport de sens quand le curseur fait partie intégrante
de l'image comme ce curseur-spermatozoid (animé) qui s'approche du bouton-ovaire
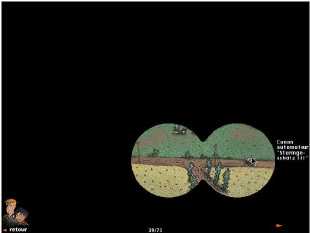
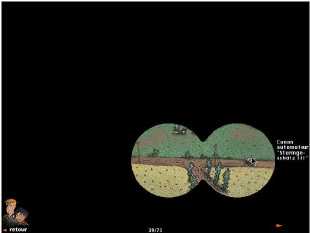
dans notre illustration du EVE de Peter Gabriel ou ce curseur-jumelle qui dévoile
l'image dans Opération Teddy Bear d'Edouard Lussan (cf autre illustration).
Enfin, les oeuvres de Maurice Benayoun (Dieu est-il plat? Le Diable est-il courbe?)
mettent le curseur en action directe puisque c'est lui qui creuse la matière
présente à l'image. Dans cet usage, le curseur fait sens avec l'image,
il est acteur au sens plein.
Conclusion
Nous sommes capables de dynamiser boutons et curseurs en taille, couleurs, formes
et surtout fonctions. Nous y intégrerons le temps qui passe, les évolutions
de l'information, l'enregistrement de nos choix pour en faire ces "domestiques
parfaits (stylés?)" dont parle Alan Kay,un des pères de l'interface
Mac.